|
Exportación 3D-PDF con plantilla |
Desplazarse
 | |
|
Con la 3DViewStation puede exportar su modelo como 3D-PDF e integrar opcionalmente plantillas 2D. Las plantillas 2D pueden visualizarse directamente sin tener que cargar la información de modelo 3D, notablemente costoso. Así, la plantilla puede servir para solicitar información importante de forma rápida. En caso necesario, puede pasarse a la plantilla en la vista del modelo 3D haciendo un doble clic. Para ello, tiene a disposición algunas plantillas de prueba KISTERS que puede adaptar a sus necesidades. En este capítulo se le informará sobre cómo utilizar plantillas PDF, adaptarlas o crear algunas plantillas.
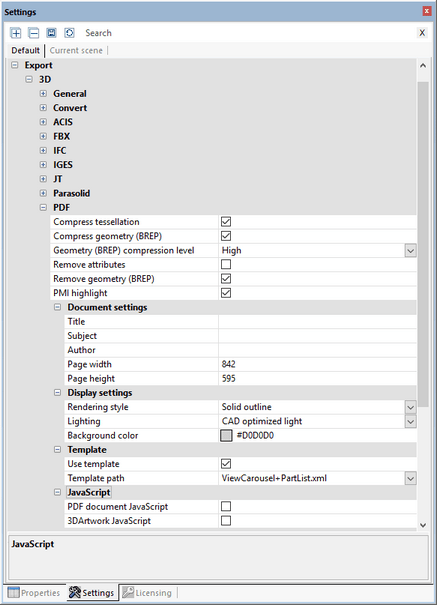
Encontrará la exportación de 3D-PDF en la pestaña INICIO > ARCHIVO > GUARDAR COMO. Los ajustes que desee utilizar, por ejemplo para seleccionar una plantilla, los encontrará en AJUSTES > ESTÁNDAR > EXPORTACIÓN > PDF.
En caso de que la ventana AJUSTES no esté visible, podrá volver a mostrarla mediante VISTA > MOSTRAR VENTANA > AJUSTES.
Para utilizar plantillas 3D-PDF, active el campo de control USAR PLANTILLA en ESTÁNDAR > EXPORTACIÓN > PLANTILLA > PDF > 3D.
A continuación, podrá realizar la selección a partir de las plantillas de prueba KISTERS. Estas muestran algunas posibilidades de ofrecer plantillas. Por ejemplo, muestra la plantilla ViewCarousel+PartList+Logo.xml una lista de piezas, las vistas (siempre que existan) como carrusel de vistas en la zona inferior de las plantillas, así como el logotipo de KISTERS. ViewCarousel+PartList+ActionButton.xml muestra una conexión sencilla de JavaScript en una plantilla.
Adaptar y crear plantillas 3D
Una plantilla se compone de, como mínimo, dos componentes:
▪Del formulario Adobe (*.pdf): Aquí se define el diseño, por ejemplo, dónde debe aparecer el campo para la fecha, así como varios elementos de diseño.
▪De la descripción XML (*.xml): Aquí se define el contexto entre el contenido, por ejemplo la fecha actual, y el campo en el formulario.
▪Son posibles otros componentes como imágenes (logotipos) y JavaScript.
La creación de una plantilla se efectúa mediante tres pasos:
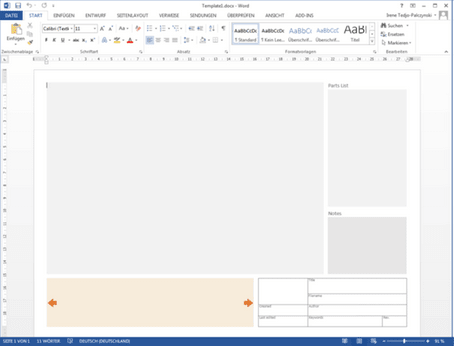
1.En primer lugar se crea un diseño con todos los elementos estáticos como el color del fondo, líneas, textos fijos, etc. y se exporta como PDF.
2.A continuación, se convierte el PDF creado con Adobe Acrobat Pro en un formulario que contiene los campos que deben rellenarse.
3.Finalmente, se crea la referencia de contenidos con campos del formulario mediante un archivo XML.
1. Creación de un diseño
Cree su diseño deseado con elementos estáticos como el color del fondo, recuadro, texto fijo, etc. y exporte el diseño acabado, a continuación, como PDF. Podrá hacerlo con la ayuda, por ejemplo, de Microsoft PowerPoint o de Word. El nombre de archivo se corresponde con el nombre de plantilla mostrado posteriormente en KISTERS 3DViewStation.
2. Creación del formulario con Adobe Acrobat Pro
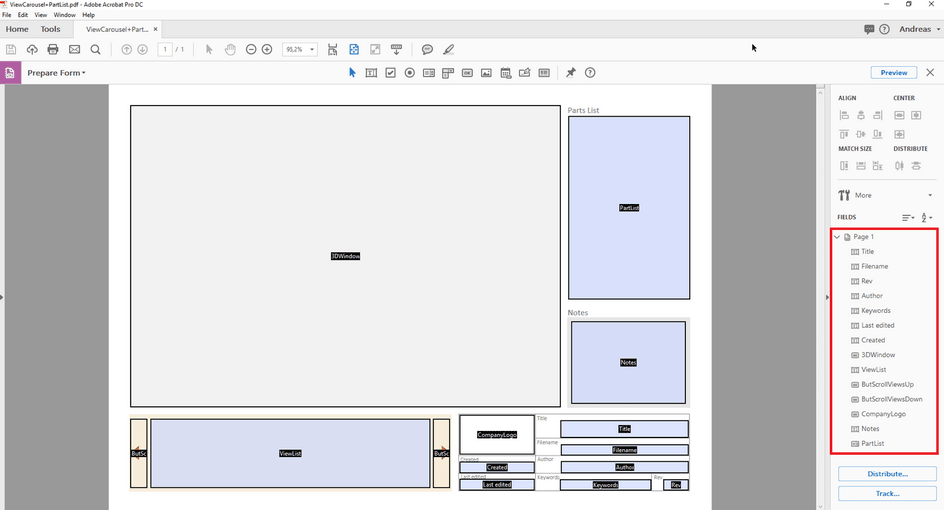
▪Abra el archivo PDF creado anteriormente con Adobe Acrobat Pro, seleccione en la pestaña HERRAMIENTAS la opción PREPARAR FORMULARIO y haga clic en la página que se muestra ahora en INICIO.
▪En este momento, Adobe Acrobat Pro intenta detectar errores automáticamente, por ejemplo, se detectan campos de texto y tablas con recuadro. Sobre esta base pueden editarse ahora errores detectados y añadirse cualquier otro campo. Deberían seleccionarse tipos de campos adecuados para los distintos tipos de información que se remiten a los campos durante la exportación procedentes de KISTERS 3DViewStation, como por ejemplo, una vista previa del modelo, vistas, fecha, etc. En función del comportamiento deseado, para una información a menudo pueden seleccionarse varios tipos de campo. En el apartado Elementos de diseño disponibles encontrará las indicaciones sobre los campos requeridos. Para comprobar el tipo de un error, solicite las propiedades haciendo clic con el botón derecho en el campo. Podrá realizar la lectura del tipo de la barra del título de las propiedades.
Encontrará más indicaciones sobre cómo generar formularios con Adobe Acrobat Pro en las páginas de Internet del fabricante.
▪El nombre de un campo se solicita para asignar contenidos. Por eso es importante el hecho de seleccionar nombres claros que hagan referencia al tipo de contenido y que no contengan caracteres especiales, diéresis y espacios en blanco.
▪Cuando se hayan definido todos los campos, guarde estas modificaciones.
3. Referencia de los campos con contenidos a través de descripción XML
Una descripción XML sirve para la presentación jerárquica de datos estructurados en el formato de un archivo de texto. Para el procesamiento puede emplearse un editor, Notepad++ ofrece funciones de confort útiles.
Cree un archivo de texto, por ejemplo, haciendo clic con el botón derecho en el escritorio; en el menú de contexto que aparece seleccione NUEVO y DOCUMENTO DE TEXTO. El nombre de archivo debería corresponderse con el nombre del PDF creado anteriormente. Sustituya la extensión del archivo txt por xml.
Hasta ahora ha generado dos archivos: NombreDeArchivo.pdf y NombreDeArchivo.xml.
Para seguir editando el archivo XML puede recurrir a uno de nuestros ejemplos para comparar. Encontrará los ejemplos en el Índice de instalación > recursos > plantillas > PDF.
Cada elemento XML contiene una entrada de apertura y de cierre (reconocible mediante «/»). Las entradas pueden contener parámetros adicionales; entre las entradas para apertura y para cierre pueden haber otras descripciones XML.
A continuación, mediante <PDFTemplate> se abre la estructura XML para una plantilla, y aquí, sin embargo, hay dos parámetros más. Type="Form" especifica que la plantilla se crea con un formulario Adobe, PDFFile="NombreDeArchivo.pdf" define el formulario que debe emplearse. Inserte aquí el nombre del formulario PDF que ha generado anteriormente. Mediante </PDFTemplate> se cierra la estructura XML, recibirá la siguiente estructura:
<PDFTemplate Type="Form" PDFFile="NombreDeArchivo.pdf">
OTRAS DESCRIPCIONES XML
</PDFTemplate>
Ahora puede efectuar otras descripciones XML en el espacio central para la asignación de los campos del formulario definidos anteriormente. Para hacer referencia al campo en el que debe mostrarse la vista previa o el modelo 3D, inserte la siguiente entrada:
<PDFFormField Name="SuNombreDeArchivoModelo3D" Type="3DWindow"/>
Sustituya la entrada SuNombreDeCampoModelo3D por el nombre que le haya asignado para el campo deseado. El «tipo» está definido y puede extraerse de la tabla que se encuentra debajo.
Obtendrá la siguiente estructura:
<PDFTemplate Type="Form" PDFFile="NombreDeArchivo.pdf">
<PDFFormField Name="SuNombreDeArchivoModelo3D" Type="3DWindow"/>
</PDFTemplate>
Los campos de texto pueden contener contenido estático y variable. En este ejemplo se traslada el nombre de archivo del modelo exportado con <Line Text="%file"/> al campo Name="Filename". Obtendrá la siguiente estructura:
<PDFTemplate Type="Form" PDFFile="NombreDeArchivo.pdf">
<PDFFormField Name="SuNombreDeArchivoModelo3D" Type="3DWindow"/>
<PDFFormField Name="Filename" Type="Text">
<Content>
<Line Text="%file"/>
</Content>
</PDFFormField>
</PDFTemplate>
Añada, a continuación, más líneas para todos los campos necesarios y deposite todos los archivos (PDF, XML, en caso necesario, JavaScript y gráficos) en una de ambas carpetas de la plantilla PDF:
▪Installationsverzeichnis\Resources\Templates\PDF
▪%USERNAME%\Documents\Kisters\ViewStation\Templates\PDF
Su plantilla está a disposición en el siguiente inicio en KISTERS 3DViewStation. La lista de plantillas PDF se genera como lista conjunta a partir de ambas carpetas.
Elementos de diseño disponibles
Modelo 3D
Tipo de campo del formulario Adobe: |
Botón |
Tipo XML: |
3DWindow |
Ejemplo XML: |
<PDFFormField Name="SuNombreDeArchivoModelo3D" Type="3DWindow"/> |
Descripción: |
Para el área en el que se representa la vista previa del modelo o el modelo 3D durante la activación, se recomienda el campo de formulario BOTÓN. |
Imágenes/logotipos
Tipo de campo del formulario Adobe: |
Campo de imagen |
Tipo XML: |
Image |
Ejemplo XML: |
<PDFFormField Name="CompanyLogo" Type="Image" File="Logo.png"/> |
Descripción: |
Para la conexión de gráficos. |
Texto
Tipo de campo del formulario Adobe: |
Campo de texto |
Tipo XML: |
Text |
Ejemplo XML: |
<PDFFormField Name="SuNombreDeArchivoModelo3D" Type="3DWindow"/> |
Descripción: |
A un campo de texto, además de un texto estático, también puede transferírsele un texto dinámico mediante las siguientes variables. %user = nombre de usuario %file = nombre de archivo %date = fecha actual %time = hora actual |
Vistas carrusel
Tipo de campo del formulario Adobe: |
Campo de texto y botón |
Tipo XML: |
ViewList |
Ejemplo XML: |
<PDFFormField Name="ViewList" Type="ViewList"/> |
Descripción: |
El carrusel de vistas se compone a partir de tres elementos individuales: ▪Del campo de texto, en el que se muestran horizontalmente tres imágenes como visualización previa de vistas. ▪Del botón [Atrás]. Nombre de formulario: ButScrollViewsUP ▪Del botón [Adelante]. Nombre de formulario: ButScrollViewsDOWN |
Lista de materiales
Tipo de campo del formulario Adobe: |
Lista de selección |
Tipo XML: |
PartList |
Ejemplo XML: |
<PDFFormField Name="PartList" Type="PartList"/> |
Descripción: |
Lista de piezas deslizable de todas las piezas. Las piezas pueden seleccionarse mediante la lista de piezas. |
JavaScript
Tipo de campo del formulario Adobe: |
Botón |
Tipo XML: |
MyActionButton |
Ejemplo XML: |
|
Descripción: |
Para más información, lea el apartado «Conexión de JavaScript en 3D-PDF». |
Conexión de JavaScript en 3D-PDF
Para ampliar la funcionalidad de las plantillas 3D-PDF, puede conectarse JavaScript a través de tres variantes. El archivo JavaScript (igual que otras dependencias) se sitúa como plantilla en el índice de usuario o de instalación mencionado arriba. En el índice de instalación encontrará también los siguientes ejemplos:
▪Ejecución de JavaScript al abrir el 3D-PDF (ej.: JavaScriptDocument.js).
▪Ejecución de JavaScript al activar la escena 3D (ej.: JavaScript3DArtwork.js).
▪Ejecución de JavaScript activando un botón insertado (véase arriba MyActionButton) (ej.: JavaScriptButton.js).