|
Esportazione PDF 3D con modelli |
Scroll
 | |
|
Con 3DViewStation è possibile esportare il modello come PDF 3D e integrare facoltativamente modelli 2D. I modelli 2D possono essere visualizzati direttamente senza dover caricare le informazioni del modello 3D molto più elaborate. Pertanto, il modello può servire per recuperare rapidamente informazioni importanti. Se necessario, è possibile fare doppio clic sul modello per passare alla vista del modello 3D. Ci sono alcuni modelli di demo KISTER disponibili per te da personalizzare secondo le tue esigenze. Come utilizzare modelli PDF, personalizzarli o creare modelli personalizzati è descritto in questo capitolo.
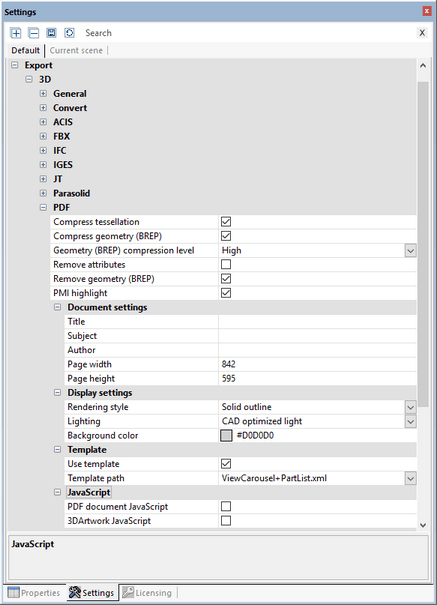
L'esportazione 3D-PDF può essere trovata nella scheda AVVIO > FILE > SALVA CON NOME. Le impostazioni da utilizzare, ad esempio per la selezione di un modello, sono disponibili in IMPOSTAZIONI > STANDARD > ESPORTA > PDF.
Se la finestra IMPOSTAZIONI non è visibile, è possibile visualizzarla nuovamente mediate VISUALIZZAZIONE > MOSTRA PANNELLI > IMPOSTAZIONI.
Per utilizzare modelli PDF 3D, selezionare la casella di controllo UTILIZZA LAYOUT sotto PREDEFINITE > ESPORTA > 3D > PDF > LAYOUT.
Puoi quindi scegliere tra i layout demo di KISTERS. Questi mostrano alcuni modi forniti dai layout. Ad esempio, il layout mostra ViewCarousel+PartList+Logo.xml un elenco delle parti, le viste (se presenti) come carosello delle viste nell'area del layout inferiore e il logo KISTERS. ViewCarousel+PartList+ActionButton.xml mostra una semplice inclusione di JavaScript in un layout.
Personalizza e crea layout 3D
Un layout consiste di almeno due componenti:
▪La forma di Adobe (*.pdf): Qui il layout è definito, ad es. dove il campo dovrebbe essere per la data, oltre a vari elementi di design.
▪La descrizione XML (*.xml): Ecco la relazione tra il contenuto, ad es. la data e il campo correnti definiti nel modulo.
▪Sono possibili altri componenti come immagini (loghi) e JavaScript.
La creazione di un modello avviene in tre passaggi:
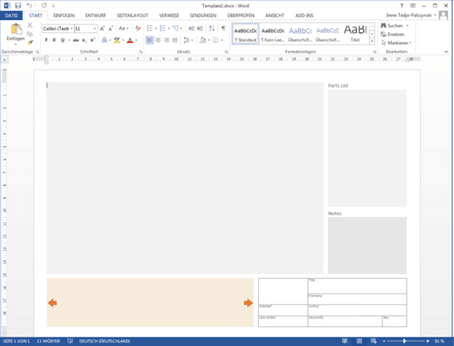
1.Innanzitutto, un disegno con tutti gli elementi statici come colore di sfondo, linee, testi fissi, ecc. viene creato ed esportato come PDF.
2.Quindi, il PDF creato viene convertito in un modulo contenente i campi da riempire con Adobe Acrobat Pro.
3.Infine, la referenziazione del contenuto con i campi del modulo avviene tramite un file XML.
1. Crea un design
Crea il tuo design desiderato con elementi statici come colore di sfondo, bordi, testi fissi, ecc. e poi esporta il design finito come PDF. Questo può essere ad es. con Microsoft PowerPoint o Word. Il nome del file corrisponde al nome del modello visualizzato successivamente in KISTERS 3DViewStation.
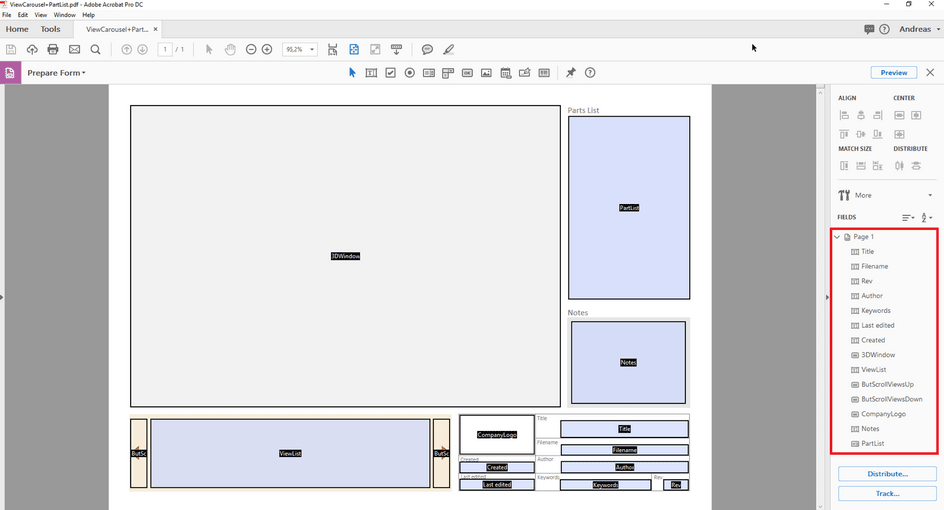
2. Crea un modulo utilizzando Adobe Acrobat Pro
▪Aprire il file PDF creato in precedenza con Adobe Acrobat Pro, selezionare nella scheda STRUMENTI l'opzione PREPARAZIONE MODULO e fare clic sulla pagina ora visualizzata AVVIO.
▪Adobe Acrobat Pro ora tenta automaticamente di rilevare i campi, ad es. caselle di testo e tabella con bordi sono riconosciuti. Su questa base, ora è possibile modificare i campi riconosciuti e aggiungere eventuali campi aggiuntivi. Per le varie informazioni che vengono trasferite ai campi durante l'esportazione da KISTERS 3DViewStation, ad esempio un'anteprima del modello, viste, data, ecc., devono essere selezionati i tipi di campo appropriati. Spesso può essere selezionato per informazioni da diversi tipi di campi, a seconda del comportamento desiderato. Ulteriori informazioni sui campi richiesti sono disponibili nella sezione inferiore Elementi di design disponibili. Per verificare il tipo di un campo, richiamare le proprietà facendo clic con il pulsante destro del mouse su un campo. Il tipo può essere letto dalla barra del titolo delle proprietà.
Per ulteriori informazioni sulla creazione di moduli con Adobe Acrobat Pro, visitare il sito Web del produttore.
▪Il nome di un campo è chiamato per associare il contenuto. Pertanto, ha senso scegliere nomi univoci che corrispondano al tipo di contenuto e fare a meno di caratteri speciali, dieresi e spazi.
▪Se tutti i campi sono stati definiti, si prega di salvare queste modifiche.
3. Fare riferimento a campi con contenuto utilizzando la descrizione XML
Una descrizione XML viene utilizzata per visualizzare i dati strutturati gerarchicamente nel formato di un file di testo. Un editor può essere utilizzato per la modifica, Notepad++ offre funzioni utili.
Crea un file di testo, ad es. fare clic con il tasto destro del mouse sul desktop, nel menu contestuale visualizzato selezionare NUOVO e DOCUMENTO DI TESTO. Il nome file deve corrispondere al nome del PDF creato in precedenza. Come estensione del file sostituire txt attraverso xml.
Fino ad ora hai creato due file: NomeDelModello.pdf e NomeDelModello.xml.
Per ulteriori modifiche al file XML è possibile utilizzare uno dei nostri esempi per il confronto. Ciò si trova nella directory di installazione > Resources > Templates > PDF.
Ogni elemento XML ha una voce di apertura e una chiusura (identificata da "/"). Le voci possono contenere parametri aggiuntivi, ulteriori descrizioni XML possono essere incluse tra le voci di apertura e di chiusura.
Inizialmente la struttura XML per un modello viene aperta per mezzo di <PDFTemplate>, ma qui ci sono altri due parametri. Type="Form” indica che il modello è stato creato utilizzando un modulo Adobe, PDFFile="NomeDelModello.pdf" definisce il modulo da utilizzare. Inserisci qui il nome del modulo PDF creato in precedenza. Mediante </PDFTemplate> se la struttura XML è chiusa, si ottiene la seguente struttura:
<PDFTemplate Type="Form" PDFFile="NomeDelModello.pdf">
ULTERIORI DESCRIZIONI XML
</PDFTemplate>
Ora è possibile effettuare ulteriori descrizioni XML nell'area centrale per assegnare i campi modulo precedentemente definiti. Per fare riferimento al campo mostrando l'anteprima o il modello 3D, aggiungere la seguente voce:
<PDFFormField Name=”TuoNomeCampoModello3D" Type="3DWindow"/>
Sostituisci la voce TuoNomeCampoModello3D con il nome che hai dato per il campo desiderato. Il "Tipo" è definito e può essere trovato nella tabella seguente.
Si ottiene la seguente struttura:
<PDFTemplate Type="Form" PDFFile="NomeDelModello.pdf">
<PDFFormField Name=”TuoNomeCampoModello3D" Type="3DWindow"/>
</PDFTemplate>
Le caselle di testo possono contenere contenuto statico e variabile. In questo esempio, il nome del file modello esportato con <Line Text="%file"/> viene passato al campo Name="Filename”. Si ottiene la seguente struttura:
<PDFTemplate Type="Form" PDFFile="NomeDelModello.pdf">
<PDFFormField Name=”TuoNomeCampoModello3D" Type="3DWindow"/>
<PDFFormField Name="Filename" Type="Text">
<Content>
<Line Text="%file"/>
</Content>
</PDFFormField>
</PDFTemplate>
Ora aggiungi linee aggiuntive per tutti i campi obbligatori e archivia tutti i file (PDF, XML, eventualmente JavaScript e grafica) in una delle due cartelle di modelli PDF:
▪directory di installazione\Resources\Templates\PDF
▪%USERNAME%\Documents\Kisters\ViewStation\Templates\PDF
Il modello sarà disponibile al prossimo avvio in 3DViewStation di KISTERS. L'elenco dei modelli PDF viene creato come un elenco condiviso da entrambe le cartelle.
Elementi di design disponibili
Modello 3D
Tipo di campo del modulo Adobe: |
Pulsante |
Tipo XML: |
3DWindow |
Esempio XML: |
<PDFFormField Name="TuoNomeCampoModello3D" Type="3DWindow"/> |
Descrizione: |
Per l'area in cui viene visualizzata l'anteprima del modello o, quando attivato, il rendering del modello 3D, si consiglia il campo di modulo PULSANTE. |
Immagini/Logo
Tipo di campo del modulo Adobe: |
Campo immagine |
Tipo XML: |
Image |
Esempio XML: |
<PDFFormField Name="CompanyLogo" Type="Image" File="Logo.png"/> |
Descrizione: |
Per incorporare la grafica. |
Testo
Tipo di campo del modulo Adobe: |
Campo di testo |
Tipo XML: |
Text |
Esempio XML: |
<PDFFormField Name="TuoNomeCampoModello3D" Type="3DWindow"/> |
Descrizione: |
Oltre al testo statico, un campo di testo può anche avere un testo dinamico usando le seguenti variabili. %user = Nome utente %file = Nome file %date = Data attuale %time = Ora attuale |
Visualizza il carosello
Tipo di campo del modulo Adobe: |
Campo di testo e pulsante |
Tipo XML: |
ViewList |
Esempio XML: |
<PDFFormField Name="ViewList" Type="ViewList"/> |
Descrizione: |
La carosello è composto da tre elementi: ▪La casella di testo che visualizza tre viste di anteprima orizzontalmente. ▪Il pulsante [Indietro]. Nome modulo: ButScrollViewsUP ▪Il pulsante [Weiter]. Nome modulo: ButScrollViewsDOWN |
Distinta
Tipo di campo del modulo Adobe: |
Lista di selezione |
Tipo XML: |
PartList |
Esempio XML: |
<PDFFormField Name="PartList" Type="PartList"/> |
Descrizione: |
Elenco delle parti scorrevoli di tutti i componenti. I componenti possono essere selezionati tramite l'elenco delle parti. |
JavaScript
Tipo di campo del modulo Adobe: |
Pulsante |
Tipo XML: |
MyActionButton |
Esempio XML: |
|
Descrizione: |
Per ulteriori informazioni, consultare la sezione "Integrazione di JavaScript in PDF 3D". |
Includere JavaScript in 3D-PDF
Per estendere la funzionalità dei modelli 3D PDF, JavaScript può essere integrato tramite tre varianti. Il file JavaScript è - come altre dipendenze - inserito come modello nell'utente o nella directory di installazione sopra. La directory di installazione contiene anche i seguenti tre esempi:
▪Esegui JavaScript all'apertura del PDF 3D (Ad es.: JavaScriptDocument.js).
▪Eseguire JavaScript durante l'attivazione della scena 3D (Ad es.: JavaScript3DArtwork.js).
▪Eseguire JavaScript attivando il pulsante inserito (vedi MyActionButton) (Ad es.: JavaScriptButton.js).